Product Design Process
Where Do I Start?
Defining The Problem • User Research • Synthesizing The Data • Defining The MVP & KPI's • Wireframing & Prototyping • User Testing • Artifact Delivery
Defining The Problem
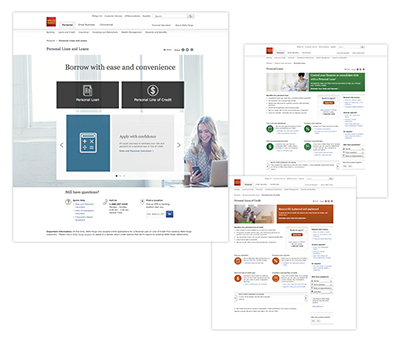
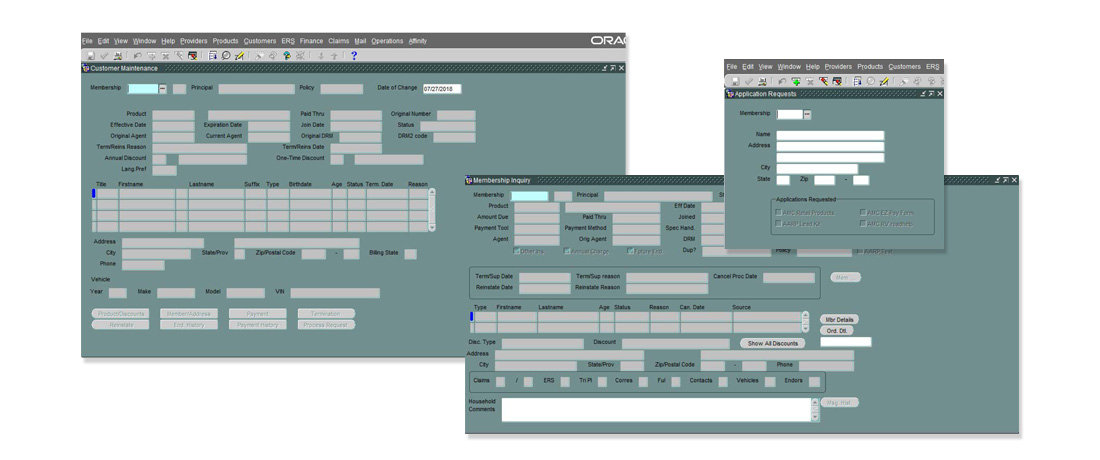
Designing and building the right software the right way starts long before opening up any digital design tools. Here, I’m working with a my product team to redesign and rebuild a piece of software that is outdated. What assumptions can we make about it? And how are we going to prioritize and validate those assumptions in a way that all of the stakeholders are in agreement? Other questions to ponder: What are our goals? What are our anti-goals? Any important upcoming dates? Any business constraints? Any current technical restraints?
Original application.

User Research
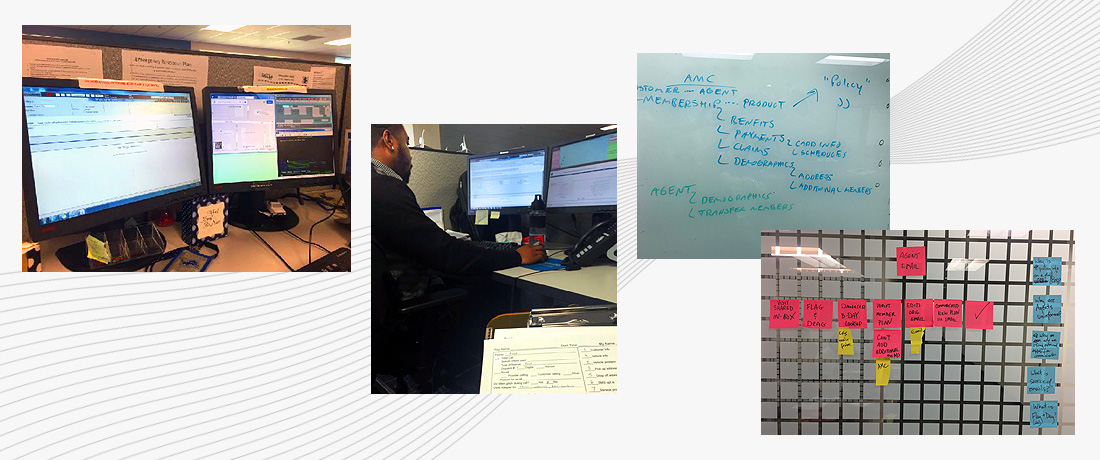
Myself, along with the team can validate some of our assumptions and discover other issues and insights through user research. Interviewing and observation in the end users environment gives an up-close view of their user experience. By observing, we can develop customer journey maps for specific task flows within the application. Mapping out these flows can uncover inefficiencies in the usability of the application.

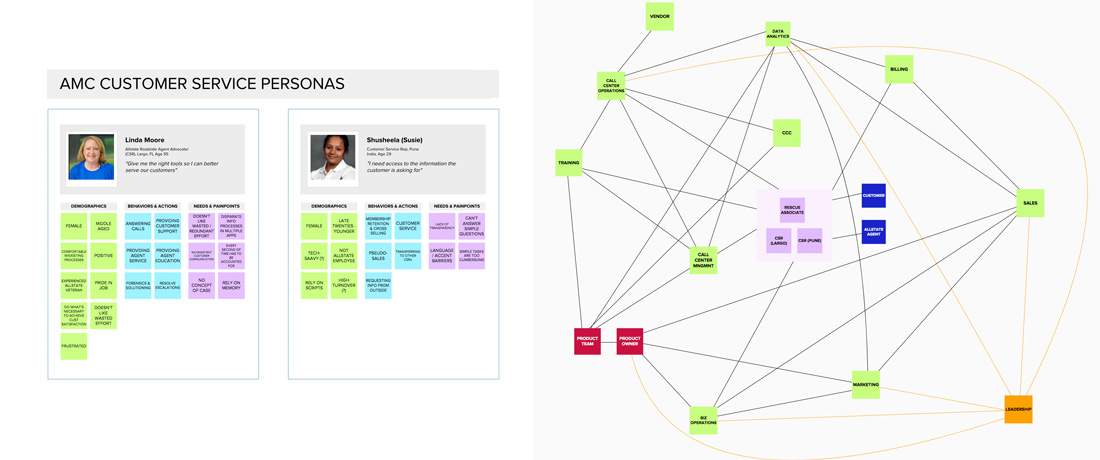
Synthesizing the Data
My lean team of five can amass a tremendous amount of insights from the interview and observation sessions. Using some tried and true exercises such as Affinity Clustering, Difficulty Matrices and Journey Mapping (to name a few) - we can make better sense of the data as a team. From these sessions, valuable information and patterns bubble up. We can now better understand our users and create personas and task flows. We can see areas that work well and not so well for the user.

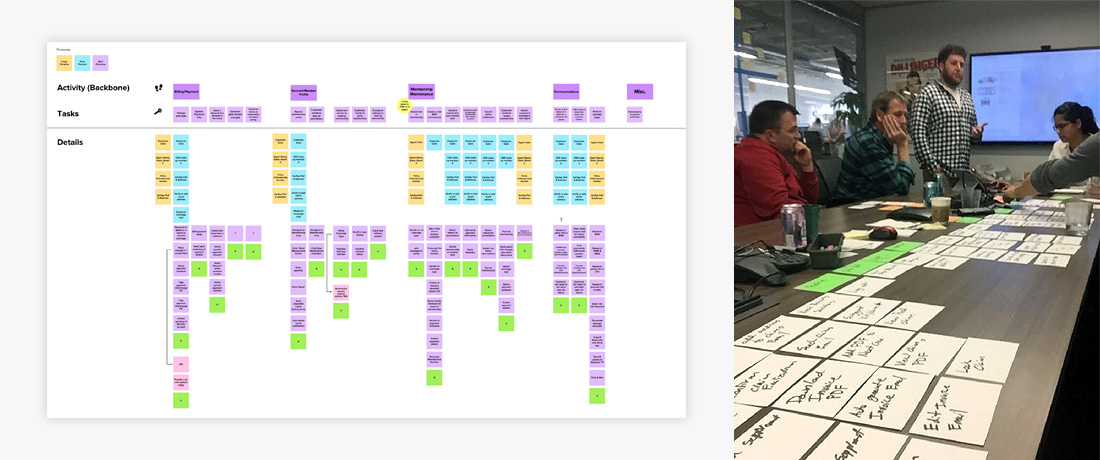
Defining the MVP (Minimum Viable Product)
Working in an Agile environment, I want to identify areas and tasks that provide the maximum value to the user with the minimum amount of waste. This will become the MVP for the software. User story mapping shown here, helps the team identify areas to focus on first. It flows out a user's steps through each task on a horizontal axis moving left to right. If tasks have sub-tasks, they flow vertically down from the main task. Doing this as a group provides a shared understanding of what's most critical to work on and where we're headed after that.

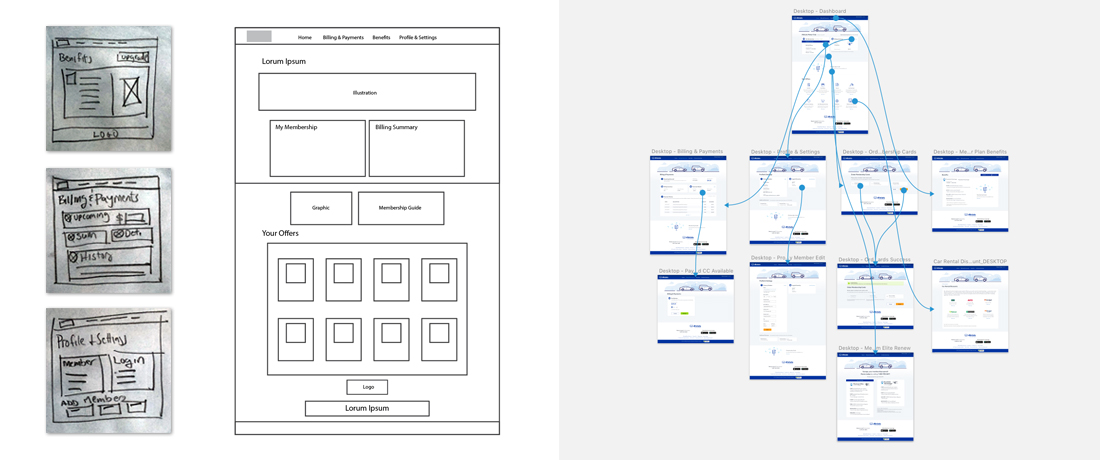
Wireframing & Prototyping
Rough hand-drawn or simple vector based Sketch diagrams are important communication tools in the design process. It gives the client, developer, and designer an opportunity to walk through the structure of the website without getting sidetracked by design elements such as colors and images. Keeping the drawings simple, allows me (the designer) to work quickly – experimenting with different layout options. It can also help establish a hierarchy of information and functions that are most important. From these wireframes, interactive prototypes can be developed to show flow and functionality to a user during the user testing phase of the project.

Testing the Prototypes
User testing is a usability technique that helps me gain very valuable insights from the users regarding why and how they use the product. The setup and preparation for the tests helps me to get a better understanding of who the users are and what they are trying to achieve with the product. Good user testing can also reduce development time and costs as there is little upfront expense. Ultimately, it can help my product team build the right thing the right way early in the process.

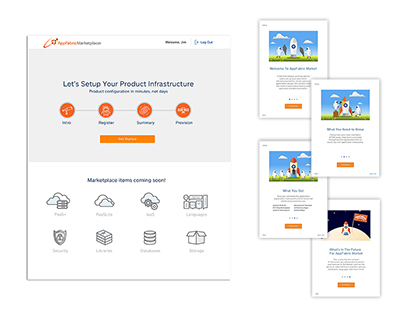
Delivering Production Ready Artifacts
Prior to handing designs off to the development team, the wireframes are refined to show actual artwork and content in the form of Sketch files. The layouts will adhere to any style guidelines that exist such as: color palette, fonts and font sizes, page widths and grid guidelines for responsiveness and specs for various components. The Sketch files will be uploaded to Zeplin for the developers to see not only the layouts, but also technical specs such as padding, margins, fonts, etc...